오늘은 유니티 스크롤뷰(ScrollView)에 Text를 수직정렬하되, 내용이 Text에 정의된 칸을 넘어가도 UI에서 사라지지 않고 차례대로 수직 정렬되는 것을 알아볼 것이다.
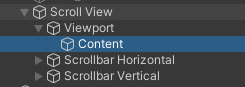
우선 스크롤뷰를 생성하면 다음과 같은 속성들을 볼 수 있다. 스크롤뷰는 UI->Scroll View에 있다.

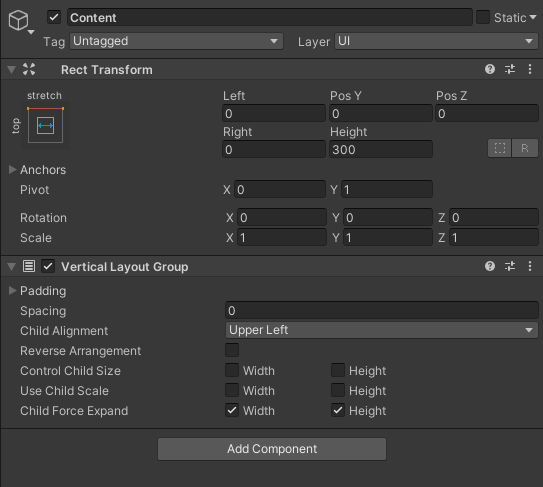
수직정렬이기 때문에 Scroll View의 Content object(위 사진에 표시되어 있는 곳)에 Vertical Layout Group 컴포넌트를 추가한다. 그럼 다음과 같다.

나는 이 스크롤뷰에 텍스트들을 정렬할 것이기에 text 프리팹을 만들어 놓고, 이를 코드상에서 instantiate로 불러오고 text를 내가 원하는 데이터로 바꾸고 Content를 parent object로 하여 넣어줄 것이다. (이 부분은 자세히 다루지 않겠다.)
이를 기본값으로 진행된다면 다음과 같은 문제가 발생한다.
1. 내용이 해당 Text scale을 넘어가면 안보임.
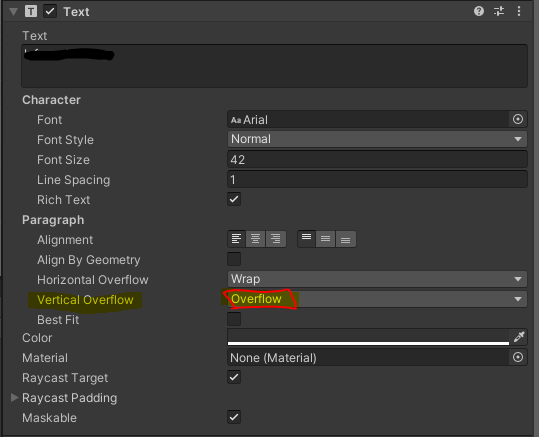
해결) Text의 Vertical Overflow속성을 Truncate에서 Overflow로 바꿔준다.

2. 1을 해결하면 text 여러 개가 겹쳐보인다.(text 길이가 긴 경우)
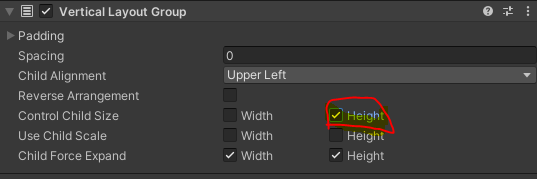
해결) Content의 Vertical Layout Group 컴포넌트의 Control Child Size의 Height를 체크해준다.

Vertical Layout Group의 다른 속성들을 조절해서 내가 원하는대로 조절이 가능하다.
이름들이 꽤나 직관적으로 되어 있어서 이해와 수정에 용이할 것이다.
'유니티3D[Unity3D]' 카테고리의 다른 글
| VR 프로젝트 시작하기 | Oculus 연동(연결)하기 (0) | 2021.05.26 |
|---|---|
| 유니티(Unity3D) IOS 앱 폴더 및 파일 경로 찾기/다운 (0) | 2021.04.26 |
| 유니티(Unity) 타이머 (0) | 2021.04.12 |
| UNITY 시작 (0) | 2021.04.12 |
| 유니티(Unity) UnityEngine 오류 (1) | 2021.04.12 |
